In this tutorial, I am going to cover how to handle keyboard and mouse events using Actions classes in Selenium.
Topics to be covered -
- What is Keyboard and Mouse events?
- Actions class in Selenium.
- How to handle different keyboard and mouse events using Actions class in Selenium?
There are various kinds of Keyboard and Mouse events such as -
- Drag and drop.
- Right click.
- Double click.
- MouseOver.
and so on.
Such events are handled using advanced user interactions APIs. It contains Action and Actions classes to handle such events.
In Selenium, we will use Actions class to perform such events while automating.
In order to use Actions class, we need to import one package -
org.openqa.selenium.interactions.Actions;
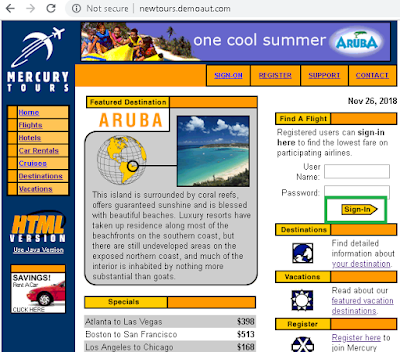
We will use the Mercury Tours application to demonstrate keyboard and mouse events.
#1 MouseOver - In this event, only the mouse is moved over a web-element but not clicked.
To handle MouseOver, Actions class provides a method-
- movetoElement(WebElement element); -> element indicates on which element MouseOver will be performed.
Note - moveToElement() will just inform that on which element mouseOver will be done. It will not move the mouse over that element.
To achieve it, Actions provides two methods-
- perform() - It completes an action which is intended to achieve. It is used when the user wants to perform a single action.
- build() - If the user wants to perform multiple actions on an element at a time, it is used. It compiles all the actions as a single one. It is followed by perform() methods.
-> These two methods are applicable to all the events mentioned above.
-> We will get a clear picture when we do programming.
package com.sessions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class keyboard_Mouse_Events {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://newtours.demoaut.com/");
driver.manage().window().maximize();//maximizing browser.
//Creating Actions Class Object
Actions act = new Actions(driver);
//Locating the element to perform mouse over.
WebElement element = driver.findElement(By.xpath("//input[@name='login']"));
//Performing mouse over on the element.
act.moveToElement(element).perform();
}
}
Explanation -
- In this program, We are performing mouse over on the 'Login' button of Mercury Tours application highlighted in the above image.
- 'element' variable is pointing to the 'Login' button.
- We have used perform() method as we are performing only single action.
- Since it is just doing mouse over operation on the 'Login' button. So we can't visualize it.
#2 Right Click - This event performs a right-click operation as we normally do with the mouse.
->Actions class provides two methods to achieve it -
- contextClick(WebElement element); --> element indicates on which element Right-Click will be performed.
- contextClick(); --> To perform right-click operation on the web-page.
package com.sessions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class keyboard_Mouse_Events {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://newtours.demoaut.com/");
driver.manage().window().maximize();//maximizing browser.
//Creating Actions Class Object
Actions act = new Actions(driver);
//Locating the element to perform right-click.
WebElement element = driver.findElement(By.xpath("//input[@name='login']"));
//Performing right-click action on the element.
act.contextClick(element).perform();
}
}
Explanation -
- In this program, We are performing right-click on the 'Login' button of Mercury Tours application highlighted in the above image.
- 'element' variable is pointing to the 'Login' button.
- We have used perform() method as we are performing only single action.
#3 Double Click - This event performs a double-click operation as we normally do with the mouse.
->Actions class provides two methods to achieve it -
- doubleClick(WebElement element); --> element indicates on which element double-Click will be performed.
- doubleClick(); --> To perform double-click operation on the web-page.
package com.sessions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
public class keyboard_Mouse_Events {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://newtours.demoaut.com/");
driver.manage().window().maximize();//maximizing browser.
//Creating Actions Class Object
Actions act = new Actions(driver);
//Locating the element to perform double-click.
WebElement element = driver.findElement(By.xpath("//font[text()='Password:']"));
//Performing double-click action on the element.
act.doubleClick(element).perform();
}
}
Explanation -
- In this program, We are performing double-click on the 'Password' text of Mercury Tours application highlighted in the above image.
- 'element' variable is pointing to the 'Password' text.
- We have used perform() method as we are performing only single action.
- After performing the action, 'Password' text will be highlighted in blue.
#4 Drag And Drop - This event drags one element from the source location and drops it to the target location.
->Actions class provides two ways to achieve it -
- clickAndHold(source_element).moveToElement(target_element).release().build().perform();
- dragAndDrop(source_element,target_element);
First Approach -
package com.sessions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class keyboard_Mouse_Events {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/droppable/");
driver.manage().window().maximize();//maximizing browser.
//Creating Actions Class Object
Actions act = new Actions(driver);
//Waiting for the frame to be available and switching to it.
WebDriverWait wait = new WebDriverWait(driver,10);
WebElement frame= driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
wait.until(ExpectedConditions.frameToBeAvailableAndSwitchToIt(frame));
//Locating the element to drag.
WebElement drag_element = driver.findElement(By.xpath("//div[@id='draggable']"));
//Locating the element to drag.
WebElement drop_element = driver.findElement(By.xpath("//div[@id='droppable']"));
//Performing drag and drop
act.clickAndHold(drag_element).moveToElement(drop_element).release().build().perform();
}
}
Explanation -
- In this program, We are performing drag and drop operation as shown in the above image.
- These drag and drop elements are available under a frame. So we first switched to the frame by locating it. We waited for the frame to be available then switched to it.
- 'drag_element' variable is pointing to the element to be draggable.
- 'drop_element' variable is pointing to the element to be droppable.
- We have used build().perform() method as we are performing three operations.
- clickAndHold() -> It will click on the source element and hold it.
- moveToElement() -> It will move the hold element to the specified target element.
- release() -> It will release the hold element to the target element.
Second Approach -
package com.sessions;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
public class keyboard_Mouse_Events {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("https://jqueryui.com/droppable/");
driver.manage().window().maximize();//maximizing browser.
//Creating Actions Class Object
Actions act = new Actions(driver);
//Waiting for the frame to be available and switching to it.
WebDriverWait wait = new WebDriverWait(driver,10);
WebElement frame= driver.findElement(By.xpath("//iframe[@class='demo-frame']"));
wait.until(ExpectedConditions.frameToBeAvailableAndSwitchToIt(frame));
//Locating the element to drag.
WebElement drag_element = driver.findElement(By.xpath("//div[@id='draggable']"));
//Locating the element to drag.
WebElement drop_element = driver.findElement(By.xpath("//div[@id='droppable']"));
//Performing drag and drop
act.dragAndDrop(drag_element, drop_element).build().perform();
}
}
Explanation -
- dragAndDrop(source, target) -> It will drag the specified source element and drop it to the specified target element.






No comments:
Post a Comment