In this tutorial, I am going to explain how to select a date from a calendar of any websites.
Handle Date Time Picker In Selenium
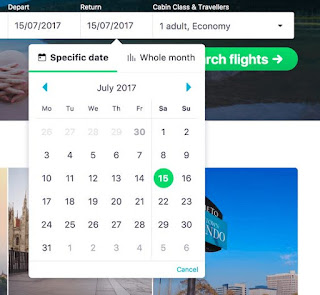
We often observe Date Time Picker fields on the websites mostly on E-Commerce and Travel Booking websites. Different websites use the Date Time Picker field/Calendar having different UI, but the functionality is the same. So in this tutorial, we will learn how to handle Date Time Picker field/Calendar using Selenium WebDriver.
There may be different ways to handle such a scenario. But here I will explain just one way that will cover any type of Date Time Picker field of any websites. I will use just one line of code that will handle the scenario. I will use the concept of JavaScript Executor(JQuery).
We will take 'Yatra' website to demonstrate the scenario.
package com.sessions;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class CalendarTest {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", "F:\\software\\chromedriver_win32\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
driver.get("http://www.yatra.com/");
driver.manage().window().maximize();
//Typecating driver as a JavascriptExecutor and assigning it to the variable of JavascriptExecutor
JavascriptExecutor js = (JavascriptExecutor )driver;
//Putting date to the the selected date picker.
js.executeScript("document.getElementById('BE_flight_origin_date').value='03/10'");
}
}
Explanation -
- Javascript Executor is an Interface provided by Selenium WebDriver which is used to run Javascript commands from Selenium script.
- This Interface provides a method executeScript() - to run the Javascript commands.
- We need to import one package called org.openqa.selenium.JavascriptExecutor.
- Since the driver can execute only selenium commands so we need to typecast driver as a JavascriptExecutor so that Javascript commands can be run from Selenium script.
- document.getElementById('BE_flight_origin_date').value='03/10'
Here, getElementById('value of the Id attribute') is used to locate element (date picker field) on the webpage using ID attribute and then we are setting date value to the field. We can inspect and get the Id attribute as we do in Selenium.
In case you do not know how to inspect element, follow the link - Inspect Element In Selenium
In case you do not know how to inspect element, follow the link - Inspect Element In Selenium
Note - Before setting the date value, first verify in which format the field is accepting the date value. Based on the format provide the value in the script. In our case format is - '03/10'.
As I said just one line of code and everything is done!!!
General Steps -
- Define JavascriptExecutor interface variable and typecast the driver.
- execute the command by locating the date picker field using its Id attribute and set the value based on the acceptable date format.
That's all guys!!! Do comment and post your doubts related to Selenium!!!